Assalamu'alaikum warahmatullahi wabarakatuh
VBA
Singkatan ini sangat asing saya rasa kecuali untuk orang-orang yang sering berkecimpung di dunia perkodingan atau advance menguasai PowerPoint. VBA merupakan singkatan dari Visual Basic for Application, yang digunakan di aplikasi-aplikasi Microsoft Office seperti Word, PowerPoint, Excel, dll. Nah, kegunaannya sendiri untuk memberi fungsi-fungsi tertentu yang tidak tersedia di toolbar, menubar, sidebar, cangkibar, atau semacamnya.
Pada tulisan ini (yang juga saya posting di LEA SI FTI UA, dapat dilihat di menu Daftar Link pada bagian paling bawah blog ini) fungsi VBA yang akan saya tunjukkan adalah untuk membuat slide pada PowerPoint yang kita gunakan untuk presentasi menjadi lebih interaktif (dan juga mungkin akan ada beberapa trik dalam penggunaan PowrPoint). Tutorial kali ini berisi bagaimana mengganti gambar ketika menekan sebuah shape/tombol/gambar, mengganti text ketika menyentuh shape/tombol/gambar, dan merubah warna menu ketika disentuh. Bagaimana caranya ? Silahkan simak ulasan berikut ini.
Pertama, pastikan di laptop/PC anda sudah terinstall Microsoft Office PowerPoint (terserah versi berapa, di sini saya menggunakan Microsoft Office 2016). Jika belum silahkan install terlebih dahulu.
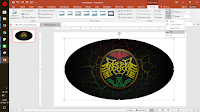
Kedua, buka PowerPoint anda dan buat tampilan seperti yang anda inginkan atau seperti gambar di bawah ini
Pada gambar di atas terlihat beberapa shape (setiap objek yang terdapat dalam slide akan kita sebut shape), yaitu :
- Dua buah shape rectangle yang shape bagian dalamnya nanti akan digunakan untuk meletakkan gambar yang akan berganti-ganti ketika menekan salah satu shape pada nomor 3
- Shape yang digunakan sebagai wadah untuk text yang nantinya akan berganti-ganti ketika menyentuh salah satu shape pada nomor 3
- 8 buah gambar yang digunakan sebagai tombol yang akan mengganti text atau gambar pada shape-shape yang telah ditentukan ketika disentuh atau ditekan
- Shape biasa yang digunakan sebagai background menu dengan warna RGB(237, 125, 49) yang kegunaannya sama dengan shape background yang berwarna kuning (RGB(255, 217, 102))
- Tiga buah menu yang nantinya akan berubah warna ketika disentuh. Nah, jika terasa sulit membuat gambar-gambar seperti gambar di atasa, di sini saya punya cara untuk melakukannya, di antaranya menggunakan fitur Crop to Shape, Fill, dan Distribute.
- Menu-menu beralaskan sebuah shape
- Background menggunakan shape
- Menu :
form,about,enemy - Tombol :
tatoba,tajadoru,ratorata,gatakiriba,sagozo,shauta,burakawani, danputotyraNama-nama tombol tersebut sama dengan nama-nama gambar yang akan ditampilkannya dan gambar-gambar tersebut diletakkan sefolder dengan file Powerpoint anda (lihat gambar selanjutnya), silahkan tonton video untuk penjelasan lebih lanjut
- Shape untuk menampilkan gambar :
ltkGambar - Shape tempat text berganti-ganti :
text
Langkah awal, persiapkan gambarnya (coba cari di google dengan keyword "kamen rider ooo medal", atau anda boleh cari gambar yang lain). Kemudian, masing-masing gambar masukkan ke slide melalui menu Insert
Pada menu Format, klik Crop -> Crop to Shape, dan pilih Oval

Kemudian gunakan menu Fill pada masing-masing gambar
Untuk menyesuaikan gambar agar simetris, gunakan tombol ctrl ketika menyesuaikan gambar untuk menyamakan perubahan pada sisi yang berpasangan (kiri-kanan, atas-bawah), dan hasil akhirnya akan terlihat seperti gambar di bawah ini
Setelah semua gambar selesai dibentuk seperti lingkaran, langkah selanjutnya adalah mengatur jarak antar gambar agar sama, caranya dengan menggunakan fitur Distribute Horizontally/Vertically.
Block/select gambar-gambar yang ingin anda samakan jaraknya, kemudian pilih Format->Align->Distribute Horizontally/Vertically dengan catatan fitur ini akan men-distribute-kan shape/gambar yang anda block berdasarkan shape paling ujung yang anda block. Jika anda menggunakan Distribute Horizontally maka secara otomatis shape-shape akan di-distribute berdasarkan shape yang paling kiri dan yang paling kanan, sedangkan untuk Distribute Vertically akan men-distribute-kan berdasarkan shape teratas dan terbawah. Jika shape-shape yang sudah disamakan jaraknya susunannya belum rapi/tidak segaris, gunakan fitur Format->Align->Align Center/Middle (tergantung kondisi).
Jika belum mengerti, di akhir tulisan akan ada videoNah, untuk trik yang perlu dalam menyusun tampilan hanya itu, selanjutnya cukup susun sesuai kemauan, hanya saja catatan untuk tampilan yang saya buat menggunakan ketentuan berikut (sebelumnya juga sudah saya jelaskan):
Kita lanjutkan tahap utama, setelah tampilan selesai, ingat nama dari masing-masing shape (gambar berbentuk lingkaran), silahkan lihat dengan menekan ctrl + F10 atau melalui menu Format->Selection Pane. Nama-nama shape yang perlu diingat di sini ialah nama dari tombol-tombol tersebut, nama shape di mana anda akan meletakkan gambar yang akan ditampilkan, dan nama shape di mana text akan berubah-ubah nantinya. Di sini saya buat nama untuk masing-masing shape tersebut ialah sebagai berikut :
Nama-nama tersebut nantinya yang akan dibaca oleh kode yang akan kita buat
Selain nama shape, hal lain yang perlu kita siapkan adalah Alternative Text masing-masing tombol yang nantinya akan ditampilkan di shape yang telah kita tentukan. Caranya, klik kanan pada salah satu tombol, pilih Format Shape dan akan muncul menu di sisi kanan slide. Pilih Size & Position->Alt Text dan isi kolom Description sesuai kebutuhan.
Selanjutnya, masuk ke tab Developer->View Code atau dengan menekan Alt + F11. Jika tab Developer tidak ada, silahkan aktifkan terlebih dahulu dengan cara Klik kanan di salah satu Ribbon->Customize Ribbon, dan centang Developer
Pastekan kode di bawah ini pada modul yang ada pada VBAProject anda (Jika belum terdapat modul pada project anda, klik kanan pada project, pilih Insert->Module) :
[code hl="1, 4, 7"] Sub changeText(oshp As shape) Dim osld As Slide Dim otxtR As TextRange Set osld = oshp.Parent Set otxtR = osld.shapes("text").TextFrame.TextRange otxtR = oshp.AlternativeText End Sub Sub changePic(oshp As shape) Dim osld As Slide Set osld = oshp.Parent osld.shapes("ltkGambar").Fill.UserPicture (ActivePresentation.Path & "\" & oshp.Name & ".png") End Sub Sub highlightMenu(oshp As shape) Dim osld As Slide Set osld = oshp.Parent Dim myArray() As Variant, myRange As Object myArray = Array("form", "about", "enemy") Set myRange = osld.shapes.Range(myArray) myRange.Fill.ForeColor.RGB = RGB(237, 125, 49) For i = 0 To UBound(myArray) If oshp.Name = myArray(i) Then oshp.Fill.ForeColor.RGB = RGB(255, 217, 102) End If Next i End Sub [/code]
Untuk penjelasan silahkan lihat video di akhir tulisan iniAkhirnya, tahap terakhir, yaitu menerapkan macro yang kita buat pada tombol-tombol dan menu-menu yang kita sebutkan sebelumnya. Klik salah satu tombol dan masuk ke menu Insert->Action->Mouse Click->Run macro : changePic, kemudian pindah ke tab Mouse Over->Run macro : changeText dan klik OK. Lakukan pada setiap tombol.
Selanjutnya klik salah satu menu dan masuk ke menu Insert->Action->Mouse Over->Run macro : highlightMenu, terapkan juga hal yang sama pada shape yang berada di belakang menu agar ketika menunya tidak kita sentuh warnanya akan kembali seperti semula. Selesai ! Show (F5) Slide anda dan lihat hasilnya !
Simpan file dengan ekstensi .pptm
Video : (menyusul :y)
Download file
Sekian, Wassalam











Suka <3 <3
ردحذفإرسال تعليق